In this case, we’d like to describe an approach to solve risky and unclear goals using the iterative approach and team-based creativity.
Motion UI concept is a project where we developed a new concept for User Interface for Desktop applications for Gamers to control their peripherals. The idea is to create a futuristic UI that stands out from those of our competitors.
As a solution for that, we came with the idea of a UI that uses animation and motion video elements similar to those often seen in sci-fi movies and games.
As that was an experiment – we didn’t have much of a budget to implement it. The absence of existing futuristic interface for peripherals (not touch screens) made the idea more complex as we didn’t know if we could make it look good, work fast and stand out from other “plain” interfaces.
The challenges we had are as follows:
- No clear vision or understanding what should it be. The project was a minefield where technical and creative issues could appear one after another. The only thing we knew is that we want it to be cool, interesting and stand out.
- No existing User Interface that we could use as an accurate example of such an interface. Maybe this one from Iron Man 🙂
- Futuristic interfaces from movies that we used as inspiration were done for touch screens, not to be controlled by mouse or gamepad.
- We were not sure that C++/QT is able easily to render a high-quality fast user interface with motion effects. C++ QT (or other tools that not heavy weighted gaming SDKs) did not have controls or provide examples to implement such a UI.
- Finding the right style and balance of motion vs static elements.
- No one has enough time to work on the experiment.
ReBraPER…
How we approached solving of those issues was an iterative process with simple and as small steps: Research, Brainstorm, Prototype Experiment, Repeat.
We could call it ReBraPER 🙂 (hello LoRaWAN). But someone already called it Design Thinking, “Express–Test–Cycle”, “Plan-Do-Study-Act” PDSA cycle, much intersects with LEAN and Agile and many other names 🙂
Example of a few iterations
- (research) Look for solutions that can be used as inspiration. We found a few movies, a few game videos, motion videos, several templates of motion elements and callouts. In the end, we boiled it down to a list of 50 links actually.
- (brainstorm) What’s our biggest risk? We don’t have a clear vision. Let’s make a visual demo first. Video or C++ at first? Video. What use-case to demo? Gamepad configuration.
- (prototype) Create first UX steps/scenario for the demo.

- (repeat)
- (research) Look at various solutions in gamepad configurations.
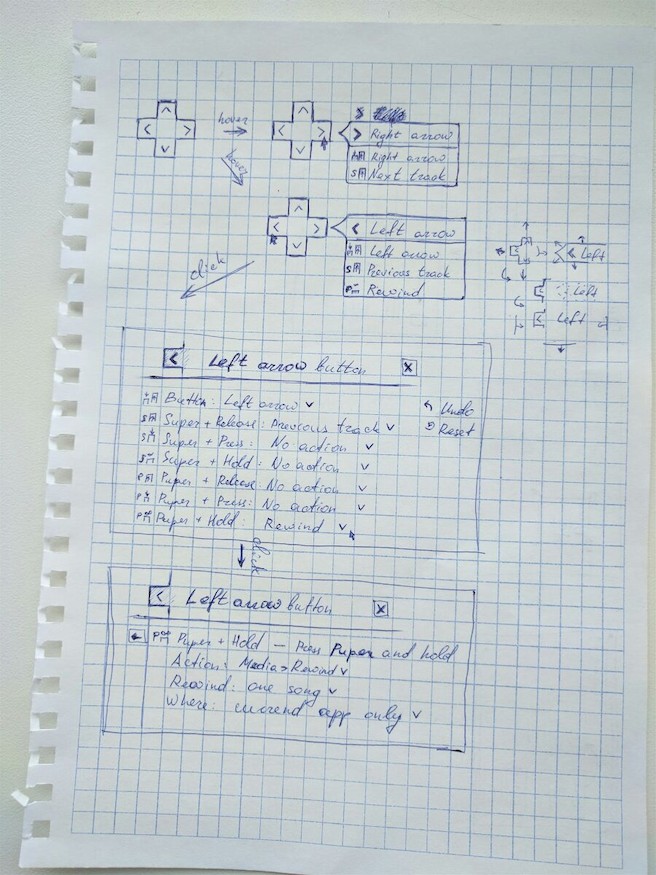
- (brainstorm) Refine demo scenarios, what controls and effects we should have there. Mouse hovers, mouse over, selection, switch, call-outs, change of perspective.
- (prototype) Implement the first video sketch of our scenario.
- (repeat)
- (research) Determine if we can buy a template or hire external help for that? Found few variants and profiles.
- (brainstorm) Starting discussion with video designer and sound designer.
- (prototype) Had the next version of video done by video designer.
- …(repeat) a number of iterations until we had video we liked.
And then do the same with C++/QT implementation.
In the end, we had what we liked and some of our clients liked it as well. We didn’t spend too much time or budget on it, we got an idea transformed into demo proving it is possible and it works. And we used a bit of Design Thinking or LEAN here.
A simple iterative process where decisions and brainstorming were done in an enthusiastic team gave us extremely positive results. Sometimes we can forget how useful it is to have the diversity of opinions but in this case, it was of immense help. Our team members gave us great insights and comments about style, usability, options, risks. Plus it was instrumental to have someone creative in the team who can put ideas into a visual representation.
And we had fun exercising our creativity to bring this unique project into the realm of possibility.