Every manager or project owner wants to control development of their software but not all are able to do it. Aiming to make development clear for all participants of project the DevelopEx company has started to use the Swagger Framework — a tool for REST API representation and interactive documentation. That is especially useful for popular approach where we separate (web) services from front-end. Now the team members are able to view not only front-end of the project, but also play with back-end. And see how does it works inside.
For one of our project we use our own API that written with ASP.NET WebApi. Our API implements a set of operations with common entities such as ‘Client‘, ‘User‘, ‘Order‘, ‘Certificate‘ and so on. And we use Swagger rules to describe the API. Since we did it we’ve got well described REST API methods that helped both customer, and developers and testers.The project became more clear and more stable.
Let’s look at the User interface and the code for small part of API that is described by Swagger.
User Interface
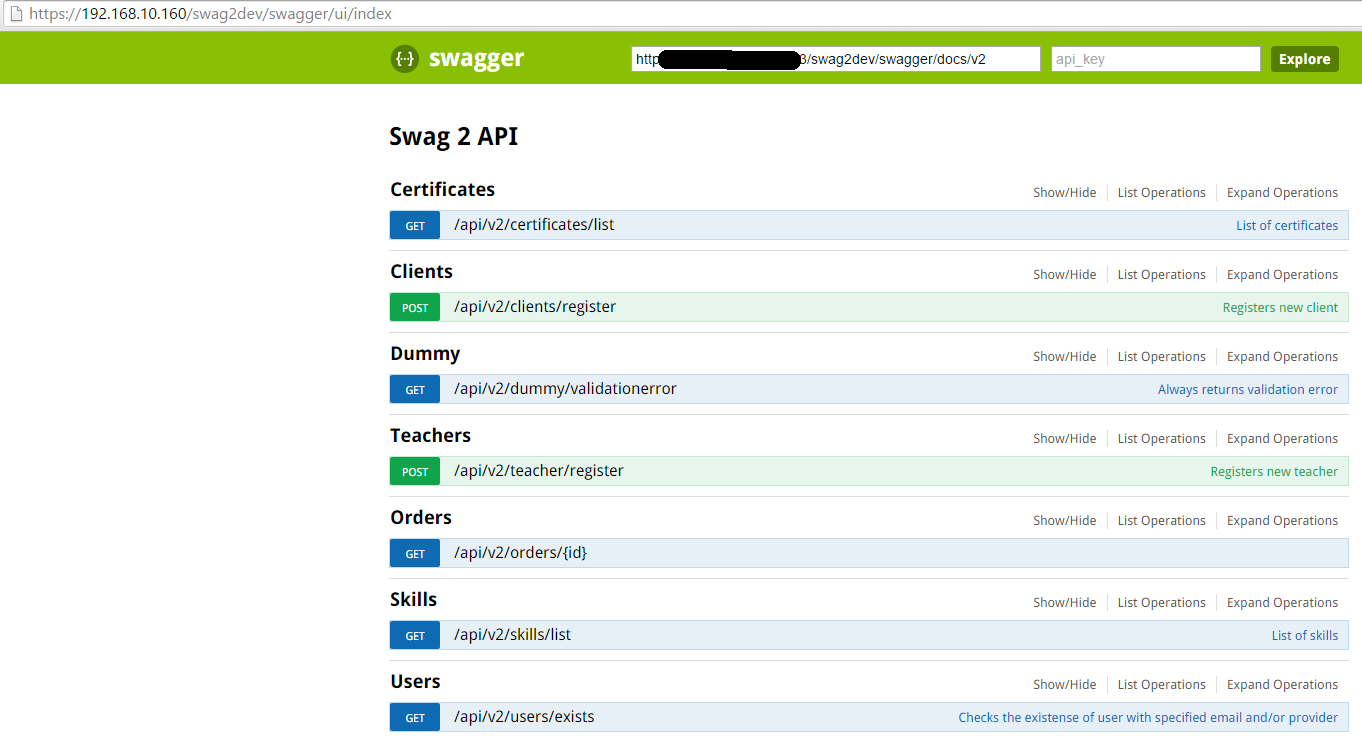
Screenshot #1 represents common general view of our API that converted to REST API by Swagger Framework. In our sample we have objects of API such as Certificates, Clients, Dummy, etc.

Screenshot #1 – common general view of our API that converted to REST API by Swagger Framework
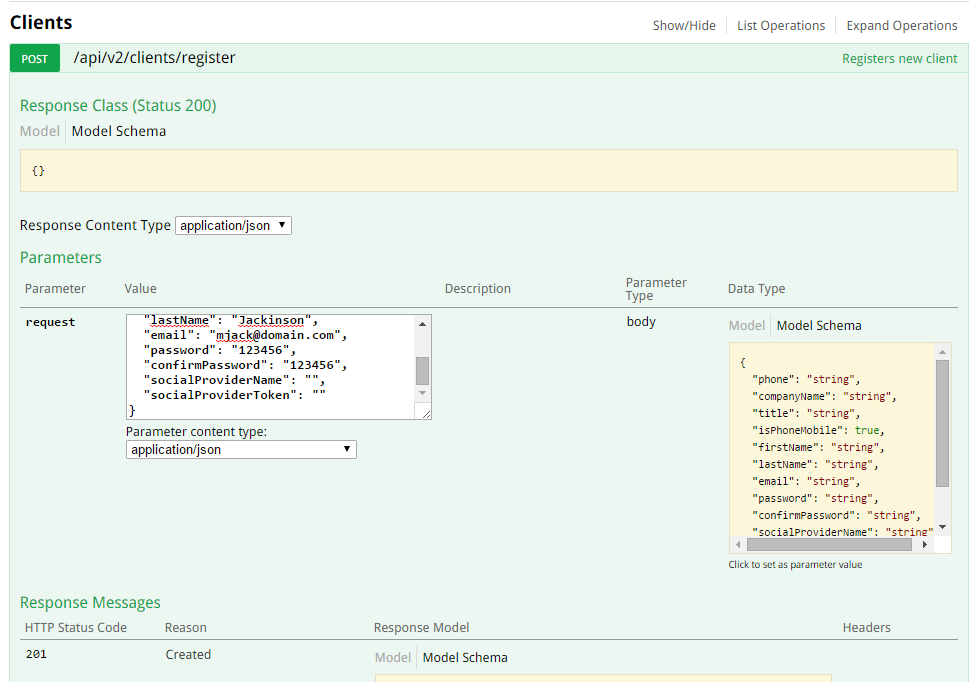
Let’s see how both DevelopEx’s customer and our testers could estimate functionality the Client API. Look at the Screenshot #2, the right side of it shows JSON structure of data for Client entity.

Look at the Screenshot #2, the right side of it shows json-structure of data for Client entity.
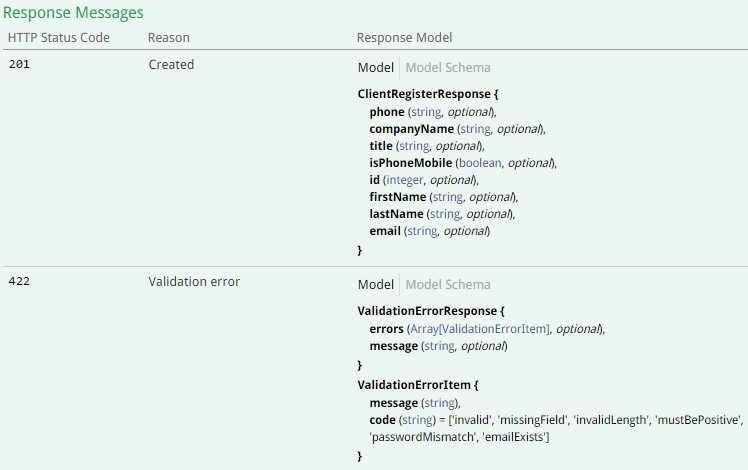
For Client also accessible different API’s responses that will be in case of 1) valid values or 2) wrong values (ClientRegisterResponse and ValidationErrorResponse respectively, Screenshot #3) when we try to create a new Client.

For Client also accessible different API’s responses that will be in case of 1) valid values or 2) wrong values (ClientRegisterResponse and ValidationErrorResponse respectively, Screenshot #3) when we try to create a new Client.
But how to check it? Click on data type of Client entity, immediately its structure is copied to the left side of Client viewer and stay editable. Input needing data (‘string‘ for string, etc.), press ‘Try it‘ button and see how the API treat the request.
The behavior of such interactive documentation is strictly the same as behavior of real functions inside the application that works on the real data base. Let’s fill the email field with ‘foo@bar.com‘ value first time and send the request (displayed on the Listing #1). Then try to send the second request with the same email. Oops, the Swagger Framework says something like this (see Listing #2):
curl "https://................/Swag2.Web/api/v2/geeks/register" -H "Content-Type: application/json" -H "Accept: application/json" -data-binary "{"^
" ""rate"": 0,"^
" ""phone"": ""0958317000"","^
" ""description"": """","^
" ""offlineLocation"": """","^
" ""isPhoneMobile"": true,"^
" ""workOptions"": ""remote"","^
" ""firstName"": ""Michael"","^
" ""lastName"": ""Jackinson"","^
" ""email"": ""mjack@domain.com"","^
" ""password"": ""123"","^
" ""confirmPassword"": ""123"","^
" ""socialProviderName"": ""string"","^
" ""socialProviderToken"": ""string"""^
"}" --compressed
Listing #1
HTTP/1.1 422 Unprocessable Entity
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/json; charset=utf-8
Expires: -1
X-Request-Id: 0dda489f-dafd-479e-80af-0154e0128237
Date: Thu, 10 Sep 2015 15:57:02 GMT
Content-Length: 344
{
"errors": [
{
"field": "email",
"message": "Email already exists",
"code": "emailExists"
}
],
"message": "Validation failed"
}
Listing #2.
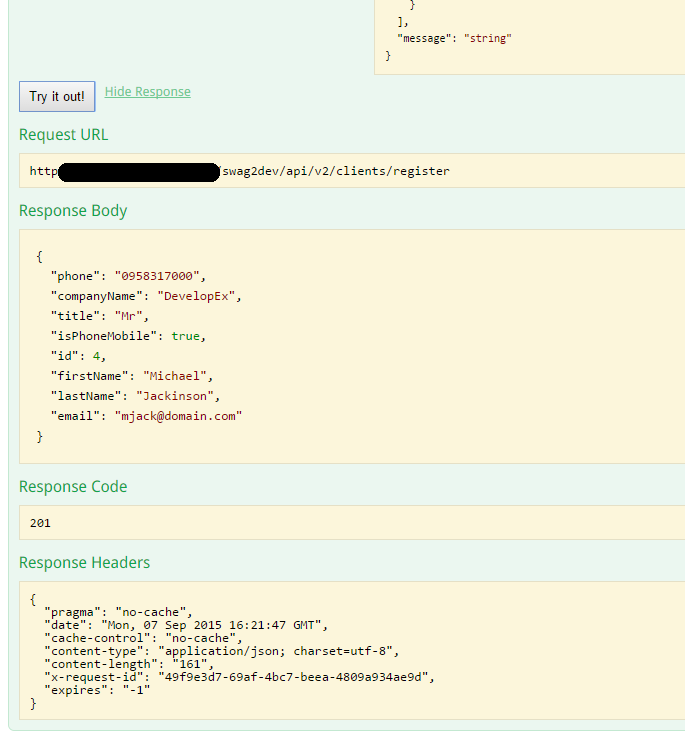
In case of correct values we receive something like on the Screenshot #4.
There is nothing like clear code, isn’t it?!

In case of correct values we receive something like on the Screenshot #4.
There is nothing like clear code, isn’t it?!
Code
Finally, let’s look at those part of code where REST API describes new client registration.
// POST api/v2/clients/register
///
/// Registers new client
///
[HttpPost]
[Route("register")]
[SwaggerResponse(201, "Created", typeof(ClientRegisterResponse))]
[SwaggerResponse(422, "Validation error", typeof(ValidationErrorResponse))]
public async Task Register([FromBody] ClientRegisterRequest request)
{
...
}
Listing #3.
[SwaggerResponse] are attributes that Swagger uses to define how the API should proceed the queries.
Definitely, the visible part of User Interface and the code is the small part of all sides of interfaces and codes that the Swagger provides. But we showed the essentials:
- clear code for all: developers and customer,
- ability to check a software deeply and easier, for both testers and customer too.






